Inline Notifications
Inline notifications are used to notify a user of the status of an action during a task flow. It is recommended that inline notifications are shown at the top of the main content area.
Jump to Standard, Variations or In Context
Standard

Variations

In Context

Inline Notifications

-
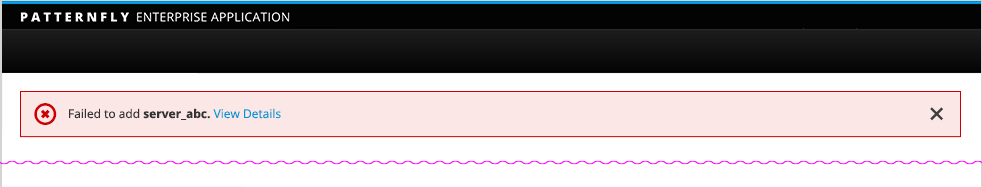
Background: The notification should occupy the full width of the main content area. See the In Context example.
-
Icons: Indicate the type of the notification. There are four types of available notifications: info, success, warning and error.
- Message: Show a short message within the notification and make it clear what just happened or what the user needs to perform next.
- Bold the important information (e.g. name of the object).
- Use the regular font weight for the rest of the message.
-
Link (optional): Show a “View Details” link to allow the user to navigate to details of the message.
- Close (optional): Allow the user to dismiss the inline notification by clicking on the Close icon.
Jump to Examples, Variations or In Context
Examples
Hey there is a problem! Yeah this is really messed up and you should know about it.
There might be a problem here! We are not really sure, but it might be bad.
Great job! This is really working out great for us.
This is some general information. You should know about this.
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<span class="pficon pficon-error-circle-o"></span>
<strong>Hey there is a problem!</strong> Yeah this is really messed up and you should <a href="#" class="alert-link">know about it</a>.
</div>
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<span class="pficon pficon-warning-triangle-o"></span>
<strong>There might be a problem here!</strong> We are not really sure, but <a href="#" class="alert-link">it might be bad</a>.
</div>
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<span class="pficon pficon-ok"></span>
<strong>Great job!</strong> This is really working out <a href="#" class="alert-link">great for us</a>.
</div>
<div class="alert alert-info alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<span class="pficon pficon-info"></span>
<strong>This is some general information.</strong> You should <a href="#" class="alert-link">know about this</a>.
</div>
Variations
There might be a problem here! We are not really sure, but it might be bad.
Great job! This is really working out great for us.
<div class="alert alert-warning"> <span class="pficon pficon-warning-triangle-o"></span> <strong>There might be a problem here!</strong> We are not really sure, but <a href="#" class="alert-link">it might be bad</a>. </div> <div class="alert alert-success"> <button class="btn btn-default pull-right" type="submit">Button</button> <span class="pficon pficon-ok"></span> <strong>Great job!</strong> This is really working out <a href="#" class="alert-link">great for us</a>. </div>
In Context

<div class="alert alert-danger"> <span class="pficon pficon-error-circle-o"></span> <strong>Hey there is a problem!</strong> Yeah this is really messed up and you should <a href="#" class="alert-link">know about it</a>. </div>